微信和 QQ 内置浏览器 UA
iOSQQ 内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
iOS 微信内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
安卓 QQ 内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
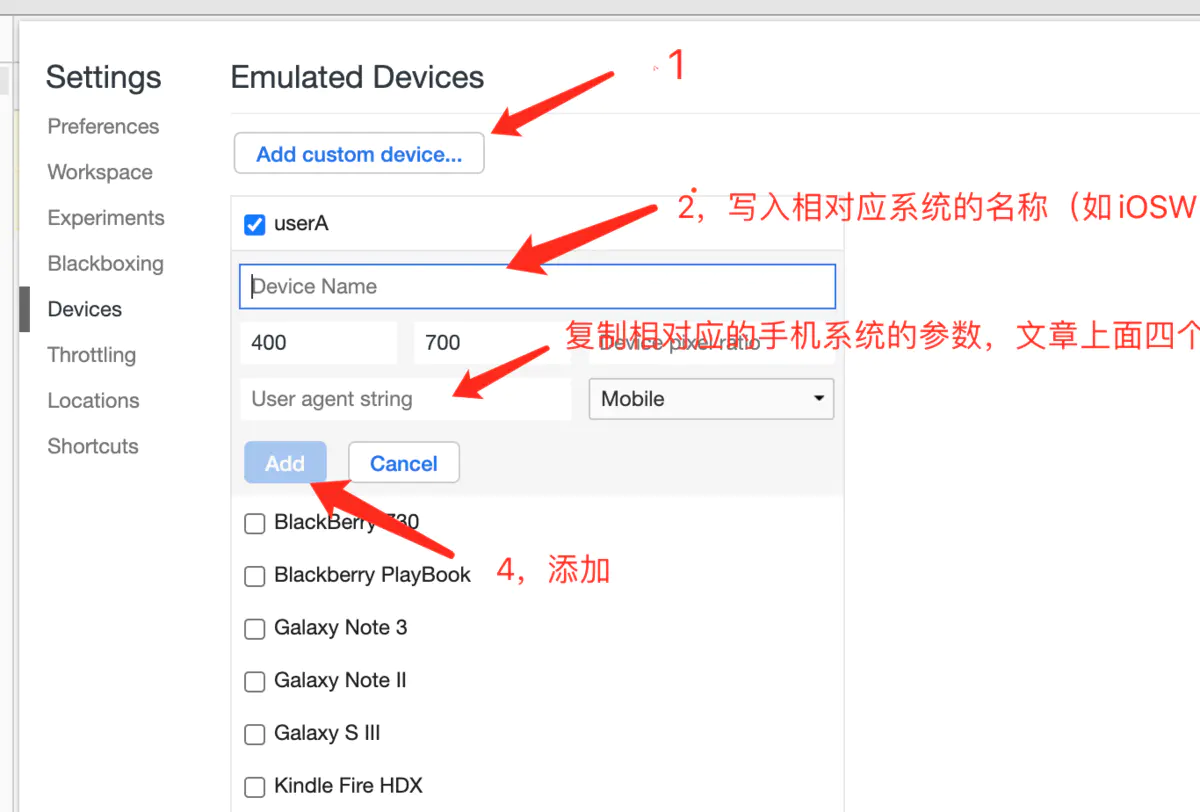
上面就是我们在Chrome中模拟微信环境的时候需要的userAgent的参数
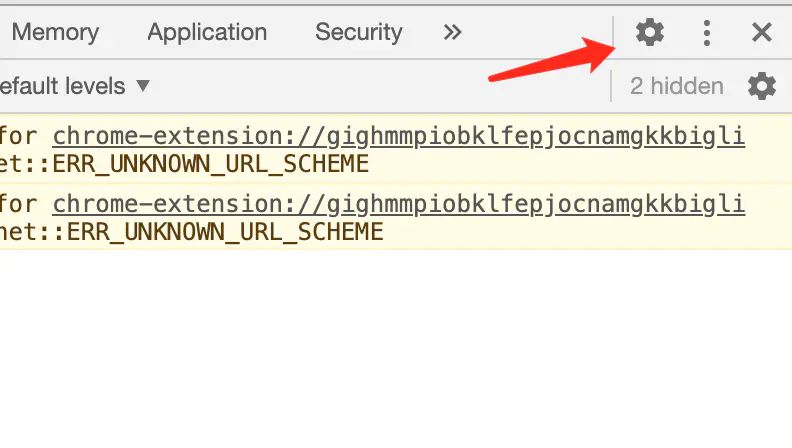
如图下面就是配置这些参数的步骤

步骤1

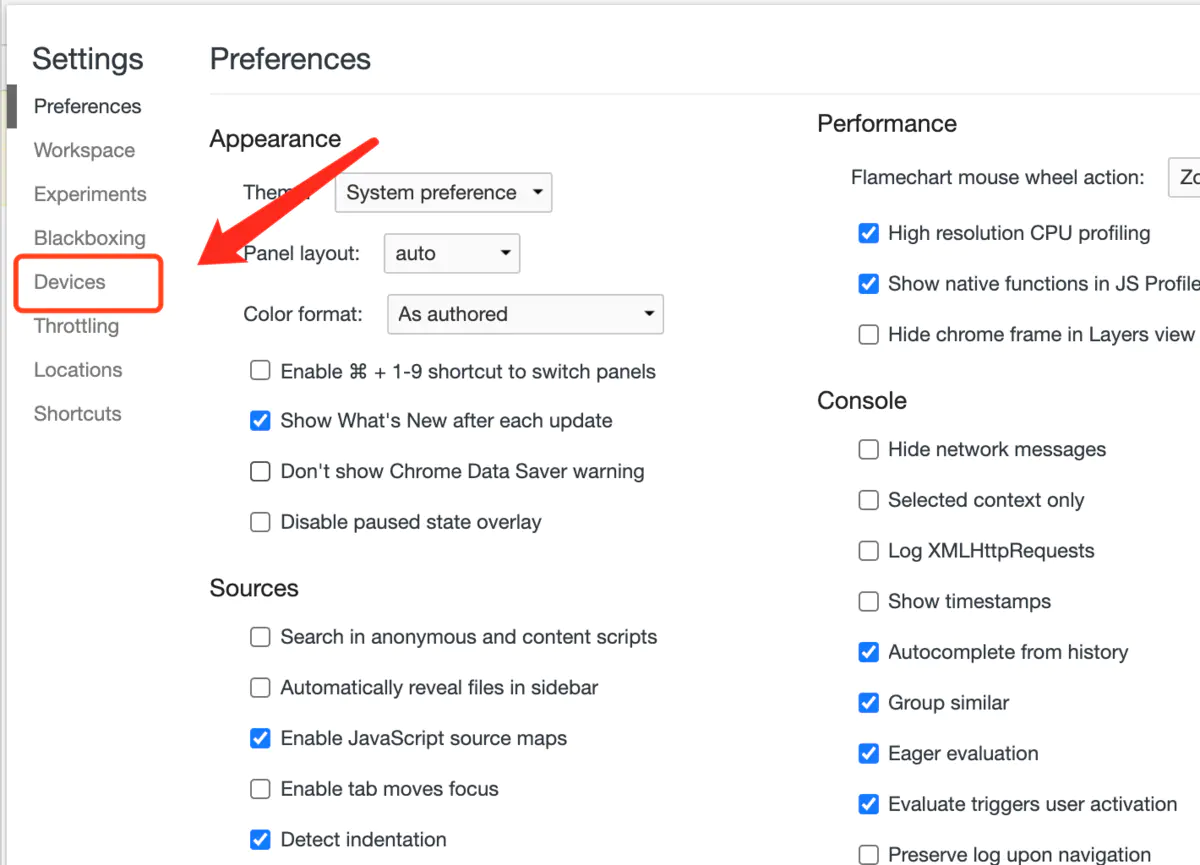
步骤2

步骤3
这样就完成了在 Chrome (谷歌浏览器) 中模拟微信内置浏览器,
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://baiyakai.com/362.html











共有 0 条评论